draw.ioを使ってみた
draw.ioという作図ツールを使ってみたメモ。
draw.ioとは
高機能作図ツール。無料で使用できる。
簡単に使えて、色々な図を作成することができる。

(画像:https://inouetetsurou.files.wordpress.com/2019/09/201406drawio.png)
使い方
以下の3種類の方法で使用できる。
- ブラウザ上で作図する
- 以下のサイトへアクセスすると、ブラウザ上で作図することができる
https://app.diagrams.net/
- 以下のサイトへアクセスすると、ブラウザ上で作図することができる
- アプリ上で作図する
- Draw.ioのGitHubのページからアプリをインストールすれば、ローカルでも作図できる https://github.com/jgraph/drawio-desktop/releases
- VSCode上で作図する
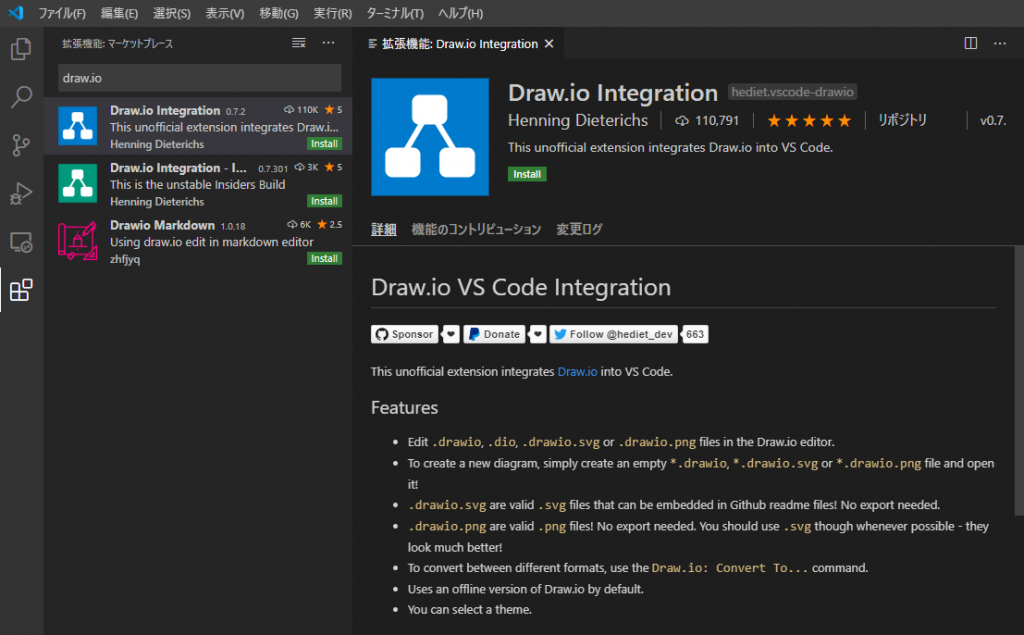
Draw.io Integrationという拡張機能をインストールすると、VSCode上で作図できるようになる (画像:https://webbibouroku.com/wp-content/uploads/draw.io-01-1024x635.png)
(画像:https://webbibouroku.com/wp-content/uploads/draw.io-01-1024x635.png)
操作方法
画面左側から、パーツをドラッグ&ドロップで配置できる
パーツ同士を矢印でつなぐには、パーツ上にマウスオーバーすると八方に水色の目印が出るので、それを別のパーツまでドラッグする

テキストボックスには数式を入力することも可能
拡張メニュー→数式組版をオンにすることで使えるようになる
$$ $$か` `で囲んだ箇所が数式に変換される
備考
- VSCodeの拡張機能では、数式を含む画像がうまくエクスポートされない
- 例:
- テキストボックスに
`x_1`と入力する- VSCode上では$x_1$と表示される
- その画像を
png等の形式でエクスポートすると`x_1`と表示されてしまう
- テキストボックスに
- 対策:ブラウザ版かアプリを使用して画像をエクスポートする
- 例:
.drawio.pngという拡張子を使うと、画像のエクスポートが不要になるらしい